みなさん、イラストを描かれる時は、
どのようにして構図を決めていますか?
構図を決めるのは中々難しいですよね。
また、多くの絵を描いていくいうちに、
いつも同じ構図になっていたり、
ある一定の構図だけ多く描いていたり
していませんか?
今回は、そんな悩みを解決するために、
どのようなイラストの構図の種類があるのか、
代表的な構図をまとめて見ましたので、
参考にしてみてください。
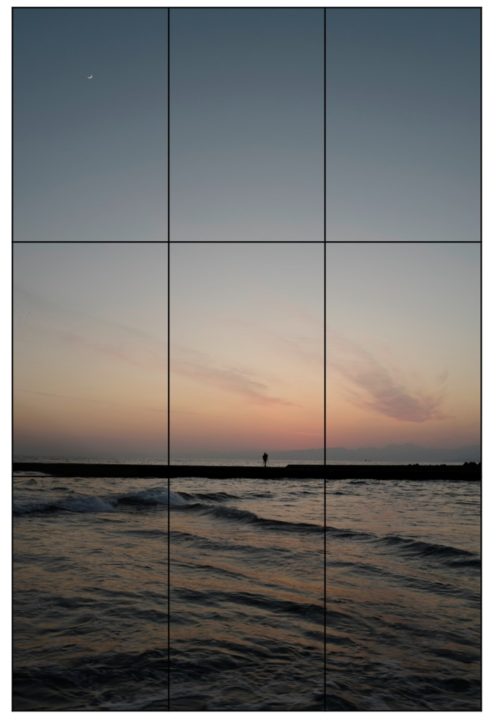
三分割法
まずは
三分割法
から。
構図を決める際の定番ですね。
画面を縦横それぞれ三分割にし、
それぞれの線の交わった場所に
主役を配置するとバランスの取れた構図に
なります。
なぜなら、
その交わった場所が黄金比の近くだからです。
黄金比について詳しく知りたい方は
こちらのサイトで詳しく説明しています。

風景画の場合は、
三分割した横線に地平線を置くと
安定した絵に。
どのイラストにも応用できて、
かつ簡単に分割することができるので
一番おすすめの構図です。
八分割法

次は
八分割法
です。
三分割法よりもより黄金比に近い場所を特定できます。
ではまずそのやり方から。
まずは画面を縦横8分割にします。
そして八分割にしたら、
- 横から3つ目の線、縦から3つ目の線が交わった場所
- 横から3つ目の線、縦から5つ目の線が交わった場所
- 横から5つ目の線、縦から3つ目の線が交わった場所
- 横から5つ目の線、縦から5つ目の線が交わった場所
に主役を配置すると安定して美しい構図に。
この線が交わったところがいわゆる黄金比の近い値に
なっているからです。
前述の三分割法よりもさらに黄金比に近いところを
求めることができます。
フィボナッチ螺旋構図
また黄金比関連になりますが、
今度は
フィボナッチ螺旋構図
を紹介します。
これは、
フィボナッチ数列からなる螺旋を使って構図を決める方法
です。
フィボナッチ螺旋は、
この世の中でもっとも美しい螺旋
と言われ、
黄金比とも密接な関係があります。
貝殻やひまわりのタネにも
このフィボナッチ螺旋が現れます。
フィボナッチ螺旋についてより知りたい方は
このサイトがオススメです。
これを、
イラストの構図を作成する際に
利用しようというのが
フィボナッチ螺旋構図です。
これを一から作るのは結構大変なので、
デジタル画を描かれる人限定にはなりますが、
利用したい方はここのサイトから
ダウンロードして使うことをオススメします。
ちなみに、アップルやツイッターのロゴなどもこのフィボナッチ螺旋を利用してつくられています。
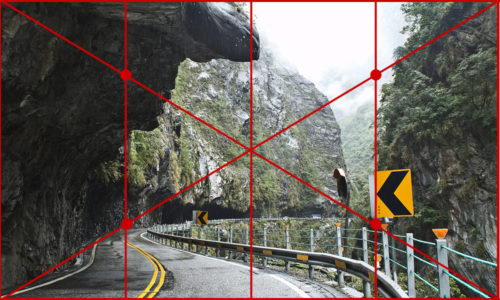
レイルマン構図
出典:PLOG
鉄道写真家の中井精也さんによって
考案されたのが
レイルマン構図
です。
元々は写真を上手く撮るために考案された構図ですが、
イラストにも応用可能です。
まず対角線を引き、縦に均等に4等分します。
そして、それぞれの線が交わった場所に
要素を配置します。
3分割法より
中央が広くとれる構図なので、
ゆったりとした印象を与えることができます。
三角構図

次に、
三角構図
です。
三角構図とは、
三角形を作るように要素を配置したり、3つの要素を配置する際に
三角形を描くように配置する構図のことです。
あらゆる形の中で、
最も安定しているのが三角形なので、
非常に安定感が出る構図となります。
ただし、気をつけて配置しないと
安定しすぎてつまらない構図
となってしまうので、気をつけましょう。
宗教画みたいな荘厳な雰囲気や威厳を出したい場合はおすすめです。
反対に、
三角形を逆さにした逆三角形の構図のことを
逆三角形構図
といいます。

三角形構図の時とは逆に
安定感が失われ、躍動感のある構図となります。
三角形構図で単調な場合は、
こちらを試してみてください。
シンメトリー構図
出典:一眼レフ初心者入門講座
シンメトリー構図
とは、
例えば真正面を向いた人のように、
左右対称となるものを画面中央に配置する構図。
三角構図同様、
荘厳さや威厳を表現する時に使います。
ですが、
非常に単調な感じになりやすく、扱いにくい構図なので
初心者にはオススメしません。
対角線構図
最後は
対角線構図
です。
対角線構図とは、
画面の端から端へと線を引き対角線を作り、
その線に沿って要素を配置していく構図。
斜めの線を意識すると
自然と動きのある絵になるので、
躍動感を付けたい場合にオススメです。
さらに、
視線が自然と対角線の交わっている画面の中心にいくので、
躍動感がありながらも非常に安定した構図
となります。
三分割法やその他の構図とも
相性がいいので、合わせて使うこともオススメ。
他にもまだ構図は色々とありますが、
代表的で応用が効きそうなものを
今回はご紹介しました。
新しい構図にしたい時、
構図が思い浮かばない時に
ぜひ参考にしてみてください。